A complete implementation guide that helps set up your Calendar Builder.
All procedures in this document are compatible with the SGS app version V1.3.3.
In summary, this document covers the following:
- Assigning Roles and Permissions in Altru
- Creation of queries in Altru
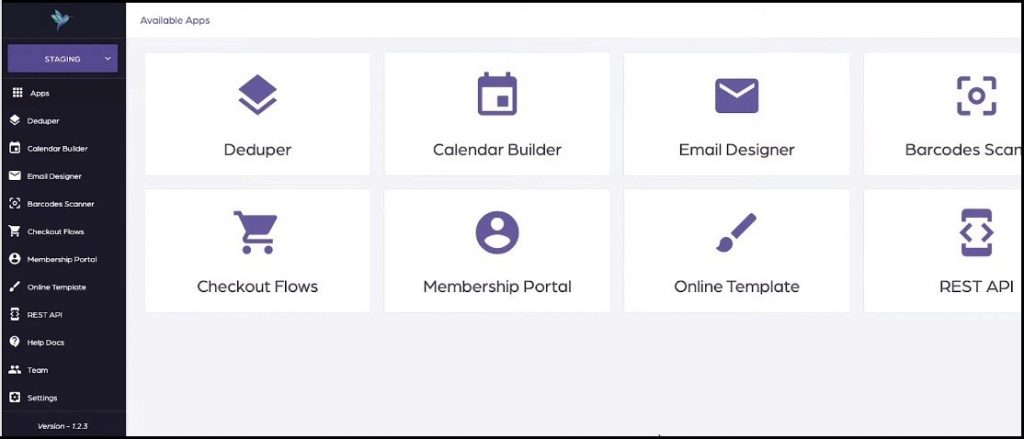
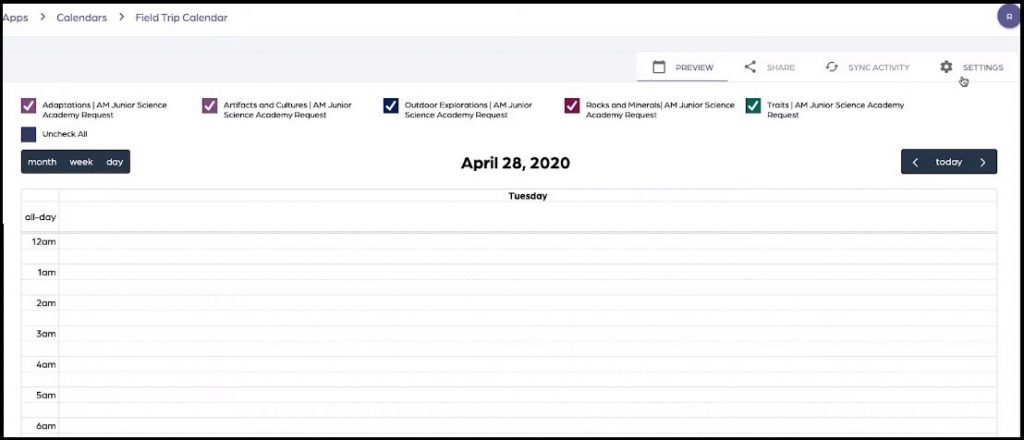
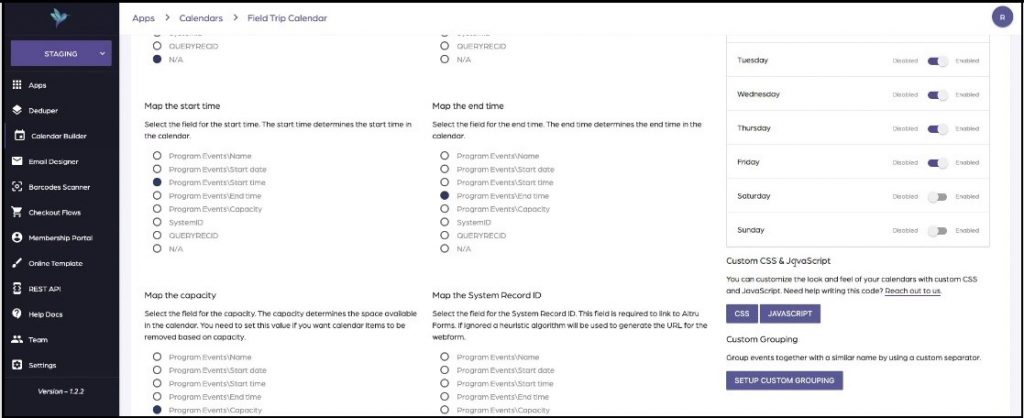
- Configuring the Social Good Software application (app.socialgoodsoftware.com).
For other concerns and related articles, please visit help.socialgoodsoftware.com or email us at implementation@socialgoodsoftware.com.
Please reach us at support@socialgoodsoftware.com for your questions, clarifications, and other concerns. We are always happy to help!