How to add content to the Email Designer from Word Document
Email Designer is an easy-to-use tool that helps customize your emails by using its different functions when adding content. It will help you create an email that can align with your organization’s brand and style, which help distinguish your organization from the others. To take full advantage of this application, we prepared an easy-to-follow guide for you:
Reminder: Don’t forget to click the Save button as you continue to work with your email to save your progress.
Guide in Adding Content to the Email Designer
1: Upload images
- Before adding an image to your email, see that it is within the standard size the designer supported.
- Once you have your image ready, grab the image icon from the right side of the Email Designer and place it on the header or anywhere you want it to be in your email.
- Double-click the default image and select the image you want to add.
- Click upload image twice to add pictures from your computer’s local drive.
- Double-click the image once uploaded to add it to your email.
2: Create images for the email design with size restrictions.
- If you prepared an image with a size bigger than the one required by the email designer, screenshot your favorite part of the image to adjust its size and add it to your email, rather than adding the whole picture that will eventually get cropped.
3: Copy and paste content
- You cannot copy and paste formatted texts from word documents to Email Designer, so use the following command to paste without formatting:
- MAC: Command + Shift + V
- Windows : Control + Shift + V
4: Reformat Plain Text
You can reformat plain texts by selecting the word/s that you want to edit, then use the following functions:
- For more functions to edit texts, proceed to the upper right side of the designer and click Style Manager.
- Style Manager > Dimension
- Under Dimension, you can adjust the distance of each element in your email.
- Style Manager > Typography
- Typography helps you change and adjust the font you use in your email. It also has the option to change your font color, style, alignment, and spacing.
- Style Manager > Decorations
- It is to change the background of the texts.
5: Add a button
- On the upper right side of the designer, open Blocks and click and drag the Button icon to the place you want it to be in your email.
- Go to Typography under Style Manager to edit the font style and color of the button and Decorations to change the background and border color.
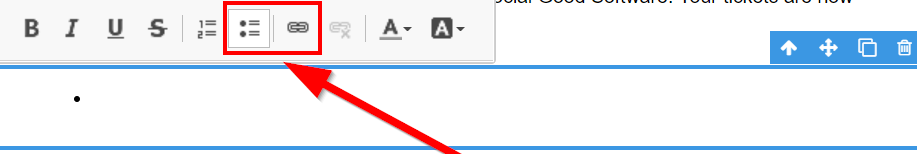
6: Add bullet points and links.
- Double-click the text box to make some functions for text formatting appear. You can insert or remove bullets by clicking the bullet function.

- To insert a link, you have to highlight the text/s and click the link icon or do the command ctrl+L. A dialog box will pop out where you can add the link under the URL.
7: Test the email sending
- Proceed to the Preview tab to check the actual email you just created. You can also send a test email to your email address to see if all are set and ready.
- To send a test email, go to the Preview tab, then scroll down to the bottom to click the Send Test button.
- A dialog box will pop out where you can add your email address for the test email.
- Check your email address for the final output so you can make necessary adjustments to your email.
Your email is now ready to send out. Please reach our support channel if you have questions or clarifications about this topic. We are always happy to help!