var imageURL = 'ENTER_URL_HERE';
$('.main-Content > .container').prepend('<img id="banner-image" src="' + imageURL + '" style="width:100%"/>');Checkout Flows
Header Template
Checkout Flow Header Template

How to create a checkout flow
How to enable Checkout Flows with Altru
Before getting started
- You must have an account with Altru
- You must have an account with the Social Good Software
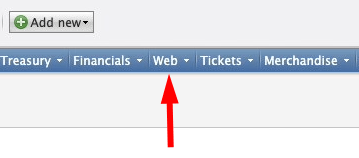
Step 1: Login into Altru and click on the web tab.

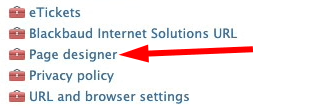
Step 2: Open the page designer in the web tab.

Step 3: Get to the page designer section by clicking on the next two times.

Step 4: Scroll to the bottom of the page designer and click on the gear to open the page designer.

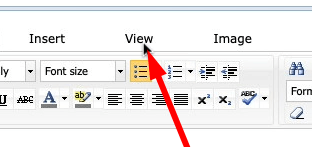
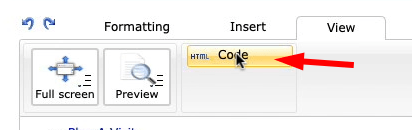
Step 5: Open the HTML code window.


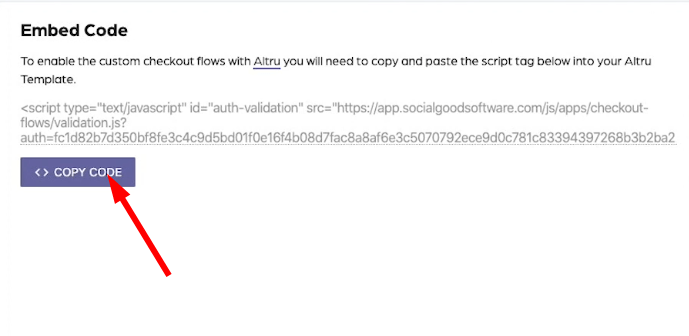
Step 6: Copy and paste the code from the Social Good Software.



Once you copy the code you will want to paste it inside of Altru.



That’s all their is to set up your checkout flows. You only have to this once, after the initial setup you won’t have to do these steps.